Nowadays, website developers are obsessed with the performance of their websites. And they should be. Because Core Web Vitals are important for user experience as well as SEO. Google has confirmed that yes, Core Web Vitals are a ranking factor.
What Are Core Web Vitals?
Core Web Vitals are a set of performance metrics that Google uses to measure the user experience on a website. The core web vitals include three specific metrics that are important for website owners to optimize:
- Largest Contentful Paint (LCP): This metric measures the time it takes for the largest piece of content on a webpage (such as an image or block of text) to become visible to the user. Google recommends that LCP should be less than 2.5 seconds to provide a good user experience.
- First Input Delay (FID): This metric measures the time it takes for a user to be able to interact with a website. FID should be less than 100 milliseconds for a good user experience.
- Cumulative Layout Shift (CLS): This metric measures the amount of unexpected layout shifts that occur on a webpage. This can happen when elements on a page shift position while the user is trying to interact with them, causing frustration and confusion. Google recommends that CLS should be less than 0.1 to provide a good user experience.
By optimizing for these core web vitals, website owners can improve the user experience on their site and potentially improve their search engine rankings.
Tools to measure Core Web Vitals
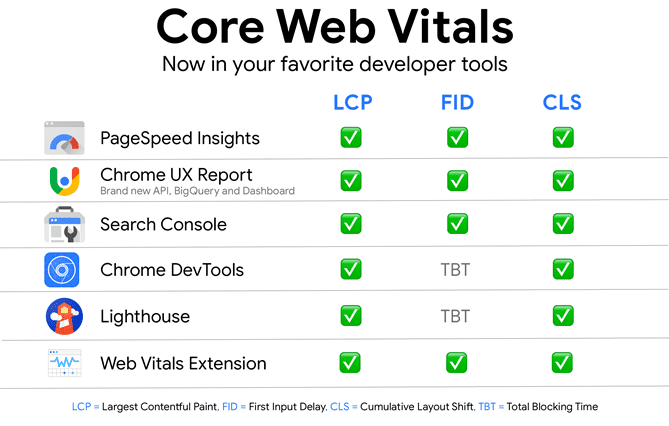
Google has integrated the ability to measure Core Web Vitals into a variety of its existing tools, such as Search Console, PageSpeed Insights, Lighthouse, Chrome DevTools, Chrome UX Report, and Web Vitals Extension.

Among these tools, PageSpeed Insights is very popular.
What is PageSpeed Insights?
PageSpeed Insights is a free online tool provided by Google that allows website owners to analyze the performance and speed of their web pages.
When a user enters a URL into PageSpeed Insights, the tool analyzes the page and generates a report that includes:
- A performance score: This score ranges from 0 to 100 and is based on a variety of factors, including page load time, the size of the page, and the number of requests made to the server.
- Suggestions for improvement: PageSpeed Insights provides a list of suggestions for improving the performance of the page, such as reducing the size of images or enabling compression.
Overall, PageSpeed Insights is a useful tool for website owners who want to optimize the performance of their web pages and improve the user experience for their visitors.
Google Chrome’s Elizabeth Sweeny and Addy Osmani lead PageSpeed Insights and announced its support for Core Web Vitals in 2020. Since then, this tool has been widely used to measure Core Web Vitals.
But unfortunately, PageSpeed Insights itself couldn’t pass the Core Web Vitals assessment.

PageSpeed Insights Fails on the Core Web Vitals
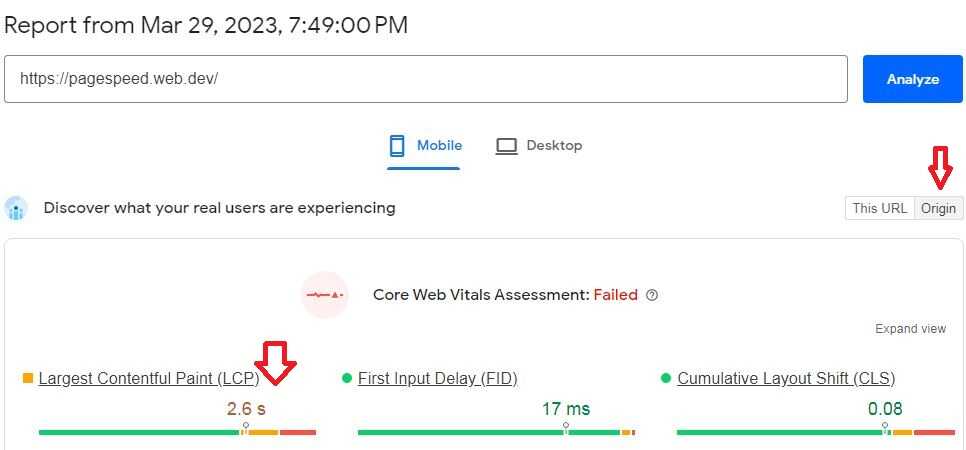
I visited PageSpeed Insights and entered the URL https://pagespeed.web.dev/ to analyze. It returns “failed” for “Discover what your real users are experiencing”. It fails on mobile but passes on desktop.
In which assessment does it fail?
- It fails for the Cumulative Layout Shift (CLS) metric. It shows a result of 0.12, which means it needs improvement. It should’ve been between 0 and 0.1 to pass.
- If you click on the Origin button, it shows failure too. In that case, it fails for the Largest Contentful Paint (LCP) metric. See below:

Reasons for the failure
If we check the reason for the CLS, we find: image elements do not have explicit width and height. This image is the Google Developers image:

If we check the reason for the LCP failure, we find this image:

How to solve
- To eliminate the CLS problem, they should add width and height to the Google Developers image. It could be width=”300″ height=”52″.
- To overcome LCP failure, they should preload the image.
In a nutshell, Pagespeed Insights is a very small website that loads with limited resources. Yet, it fails. I think Google doesn’t care about it at all. There’s no need to panic as long as the user experience isn’t harmed.
Although the Core Web Vitals are there to evaluate the user experience, a minor failure shouldn’t concern you if you continue to create useful contents.







